Manejo de Capas con Dreamweaver |
El trabajo con capas tiene mucho interés y utilidad tanto en editores de imagen como en editores de páginas web. Sin embargo aunque tienen características básicas comunes en el diseño web suelen estar asociadas a los comportamientos, que son fragmentos de código javascript que permiten efectos y cierta interactividad con la página. |
| Introducción |
Las capas son unos recuadros, que pueden situarse en cualquier parte de la página, en los que podemos insertar contenido HTML. Pueden ocultarse y solaparse entre sí, lo que proporciona grandes posibilidades de diseño. Podemos imaginar que una capa es una página web, o varias, dentro de otra página web. Ya que dentro de una página puede haber tantas como queramos. |
Las capas pueden moverse de una posición a otra de la ventana pulsando sobre el recuadro blanco, y sin soltar el ratón, arrastrándola hacia la nueva posición.También pueden ser redimensionadas pulsando sobre los recuadros negros, y arrastrándolos hasta conseguir el tamaño deseado. |
|
Dentro del recuadro de la capa es posible insertar texto, tablas, imágenes, animaciones flash, y todos los elementos que puede contener un documento HTML.
En el editor de páginas web de Macromedia Dreamweaver (Frontpage no trabaja con capas) el icono  nos indica cada una de las capas que incorporemos a la página. Este icono sirve para seleccionar la capa al pulsar sobre él, y al eliminarlo se elimina también la capa. También podemos seleccionar la capa pinchando en el cuadrado nos indica cada una de las capas que incorporemos a la página. Este icono sirve para seleccionar la capa al pulsar sobre él, y al eliminarlo se elimina también la capa. También podemos seleccionar la capa pinchando en el cuadrado . Este recuadrado sirve, además para arrastrarla hasta el punto exacto que deseemos. Con los cuadrados rellenos . Este recuadrado sirve, además para arrastrarla hasta el punto exacto que deseemos. Con los cuadrados rellenos  podemos estirar o encoger la capa adaptando su tamaño a las necesidades. podemos estirar o encoger la capa adaptando su tamaño a las necesidades. |
| Insertar una capa |
Las capas pueden insertarse en una página a través del menú Insertar, opción Capa.
Una vez se ha insertado la capa, pueden editarse sus atributos, pero para ello hay que seleccionarla primero pulsando sobre el icono correspondiente, pero esto no resulta útil cuando existen muchas capas en un mismo documento, ya que todas las capas tienen asociada una imagen igual a ésta, y no es fácil seleccionar la deseada a la primera.Cuando existen varias capas en un mismo documento, es preferible seleccionarlas a través del menú Ventana, (Dreamweaver MX).
En la opción Otros puedes acceder a Capas. Aparecererá una ventana de disposición avanzada desde donde podrás gestinar las capas o los marcos simplemente pulsando sobre el nombre en el panel. También puedes abrir el panel Capas pulsando F2.
|
|
| Propiedades de una capa |
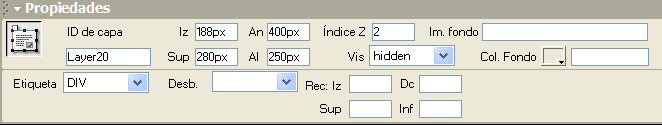
Cuando la capa está seleccionada y teniendo abierto el panel de propiedades, aparece la información sobre las propiedades de esa capa.
A la primera capa la llamará Layer 1, nombre que podemos cambiar como podemos modificar la anchura y la altura, las distancias al límite izquierdo y superior del documento, en píxeles, el índice Z, la visibilidad inicial y otras propiedades que controlamos desde el panel.
|

ID de capa es el nombre de la capa. También puede ser cambiado a través del panel Capas (doble clic).
Iz y Sup indican la distancia en pixels que hay entre los límites izquierdo y superior del documento y la capa.
An y Al indican la anchura y la altura de la capa.
Índice Z es el número de orden de colocación de las capas. Este valor también puede cambiarse a través del panel Capas. Una capa será solapada por aquellas capas cuyo índice Z sea mayor que el suyo.
Vis indica la visibilidad inicial de la capa. La visibilidad puede ser de cuatro tipos:
Default (visibilidad según el navegador),
Inherit (se muestra la capa mientras la página a la que pertenece también se esté mostrando),
Visible (muestra la capa, aunque la página no se esté viendo)
Hidden (la capa está oculta).
La visibilidad también puede cambiarse a través del panel Capas, pulsando sobre la imágen del ojo. El ojo abierto indica Visible, y el ojo cerrado indica Hidden.
A través de Im. fondo y Col puede indicarse una imagen o un color de fondo para la capa.
|
|
|